Daniel Kelly
Common Mistakes in Vue.js and How to Avoid Them
#1about 1 minute
Why learning from common mistakes is practical
Making small mistakes can lead to big headaches, so learning from others' errors is a practical way to improve your own code.
#2about 9 minutes
Avoid using the index as a key in v-for loops
Using an array index as a key in `v-for` can cause unpredictable rendering bugs when the array order changes and child components have their own state.
#3about 5 minutes
Do not rely on non-reactive browser APIs
Computed properties and watchers will not update when depending on non-reactive browser APIs like localStorage or DOM element properties; use libraries like VueUse for reactive wrappers.
#4about 5 minutes
Prefer ref over reactive to avoid breaking reactivity
Reassigning a variable declared with `reactive()` breaks its reactivity, so it's recommended to use `ref()` instead for all data types to prevent subtle bugs.
#5about 6 minutes
Avoid mutating props directly in child components
Directly mutating props, including properties of object props, violates one-way data flow and can be solved by using `defineModel` for `v-model` or cloning the prop into local state.
#6about 2 minutes
Learn more with a free course and certification
A free View School course covers these mistakes and more, including prop drilling and cleaning up event listeners, and a certification is available to validate your skills.
Related jobs
Jobs that call for the skills explored in this talk.
Lead Full-Stack Engineer
Hubert Burda Media
München, Germany
€80-95K
Intermediate
Senior
Node.js
TypeScript
+3
Angular Developer
Picnic Technologies B.V.
Amsterdam, Netherlands
Intermediate
Senior
TypeScript
Angular
+1
Matching moments

15:52 MIN
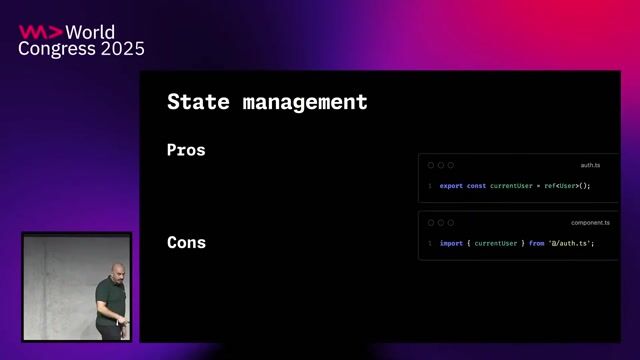
Navigating state management patterns and their trade-offs
Lessons learned from building a thriving Vue.js SaaS application

03:41 MIN
Exploring the core technologies behind Vue 3 reactivity
Under The Hood of Vue 3 Reactivity

31:53 MIN
Q&A on framework comparisons and advanced concepts
Securing Frontend Applications with Trusted Types

04:26 MIN
Understanding the core principles of reactivity
Under The Hood Of Vue 3 Reactivity

41:39 MIN
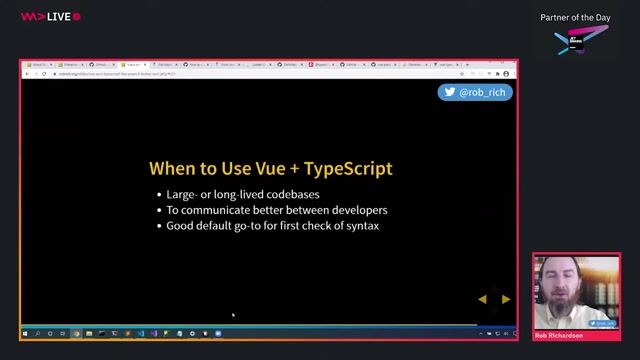
Deciding when to use or avoid TypeScript with Vue
Vuejs and TypeScript- Working Together like Peanut Butter and Jelly

44:41 MIN
Answering questions on reactivity and browser support
Under The Hood of Vue 3 Reactivity

00:03 MIN
Introduction to JavaScript design patterns
10 must-know design patterns for JS Devs

25:14 MIN
Audience Q&A on patterns, typescript, and frameworks
10 must-know design patterns for JS Devs
Featured Partners
Related Videos
 49:00
49:00Under The Hood of Vue 3 Reactivity
Marc Backes
 54:44
54:44Under The Hood Of Vue 3 Reactivity
Marc Backes
 30:02
30:02Lessons learned from building a thriving Vue.js SaaS application
Abdelrahman Awad
 28:43
28:43Bringing back reactivity in "reactive" frontend
Michał Moroz
 44:31
44:31Vuejs and TypeScript- Working Together like Peanut Butter and Jelly
Rob Richardson
 44:40
44:40petite-vue - Progressively enhancing every application?
Alexander Lichter
 30:40
30:40What the heck do "declarative" and "reactive" actually mean?
André Kovac
 28:13
28:1310 must-know design patterns for JS Devs
Erick Wendel
Related Articles
View all articles



From learning to earning
Jobs that call for the skills explored in this talk.




{"@context":"https://schema.org","@graph":[{"@context":"https://schema.org/","@type":"JobPosting","@id":"#jobPosting","title":"Software Engineer - Javascript / Vue
Dayshape-an
Edinburgh, United Kingdom
Remote
Azure
Vue.js
Cypress
JavaScript
+3



VUE.JS FRONT-END DEVELOPER + AZURE - 100% remoto (H/M/X)
Manpower Group
Municipality of Valencia, Spain
API
CSS
GIT
Azure
Scrum
+6


Vue.js Developer im Frontend
APRIORI - business solutions AG
München, Germany
Remote
CSS
React
Svelte
Vue.js
+3