Share buttons on the web work and make it easier for people to send your content to others and social media platforms. There are a few issues with them though. The web is full of broken buttons pointing to now defunct social media platforms and often buttons by social networks get rightfully blocked by privacy extensions. There is a standardised Web API though that allows you to create a product independent share button in a few lines of JavaScript. The WebShare API.
Performance, privacy and security problems of share buttons
The problems with adding a share button to the currently fashionable social media platform are many.
- You add extra code to your product that you don't control.
- The share button code could contain anything as you are not auditing it.
- It may track your users - Facebook grew a lot with buttons in third party sites.
- Depending how the buttons were implemented, it could drag down the performance of your site.
The bigger problem though is that there is a lot of fluctuation in the social space, and that Digg or Stumbleupon button that decades ago got you a lot of traffic is now dead code. Unmaintained dead code that could any time be taken over by people who like to distribute malware on the web. The same fluctuation also means that you offer a lot of unnecessary functionality - if your end users are not on Instagram, why should I care for that button?
The WebShare API - a web standard that gives your users control
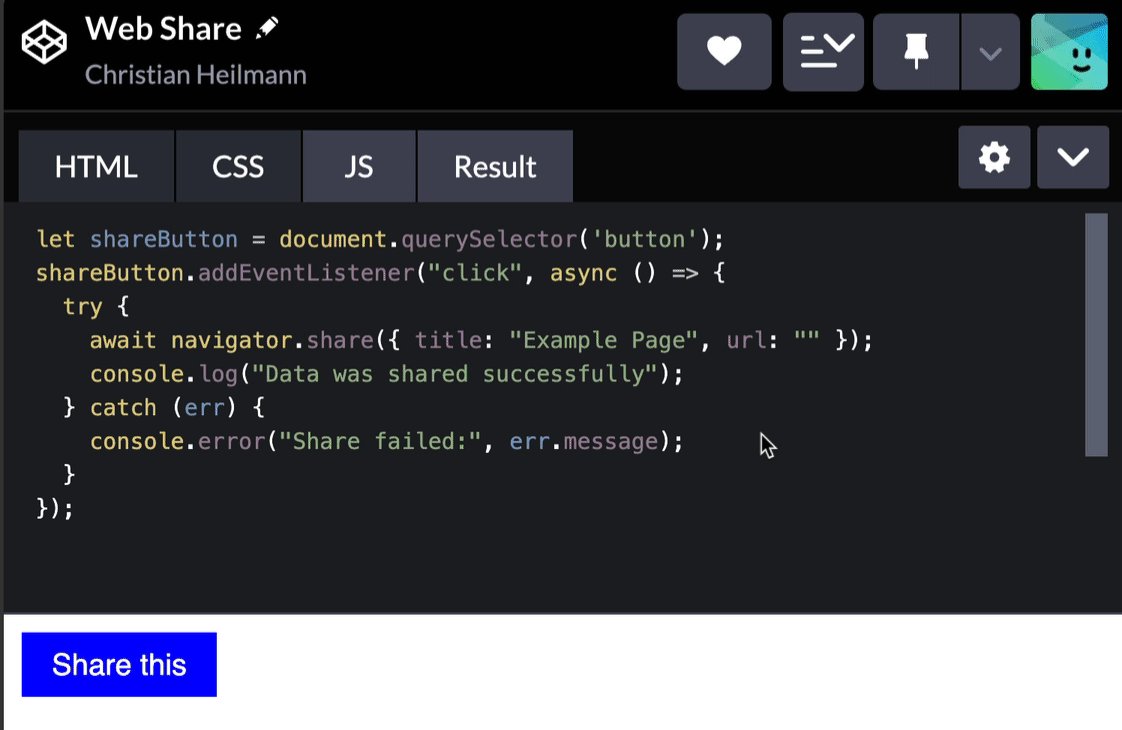
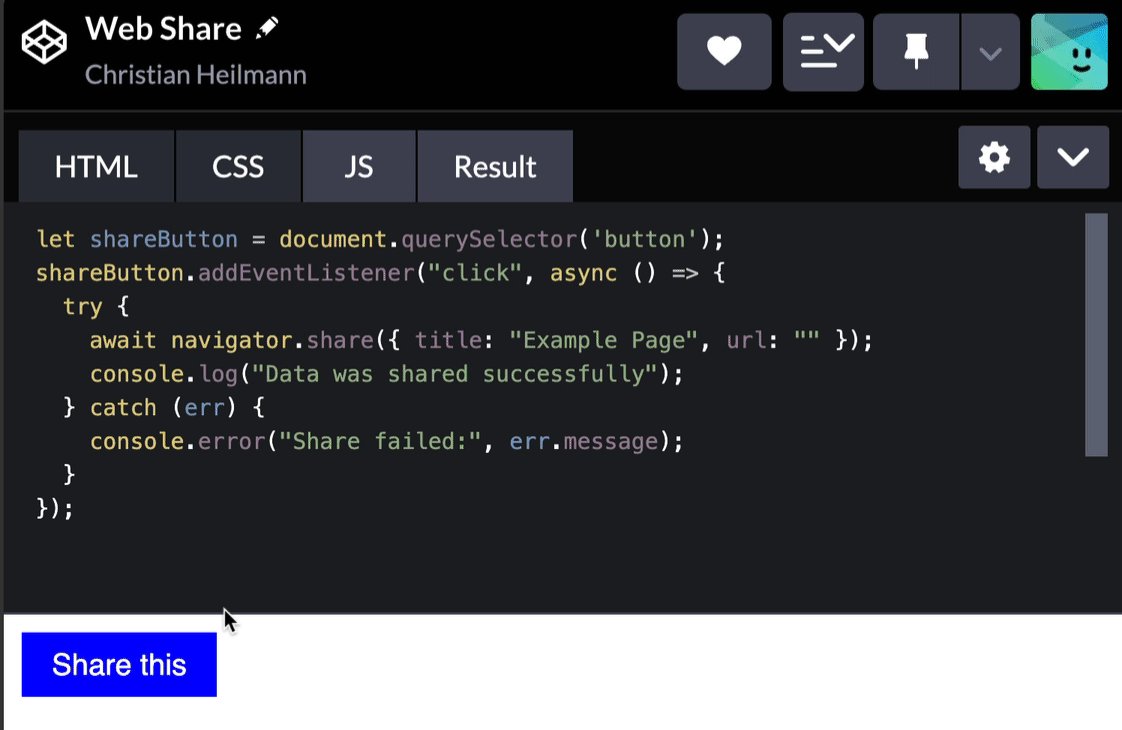
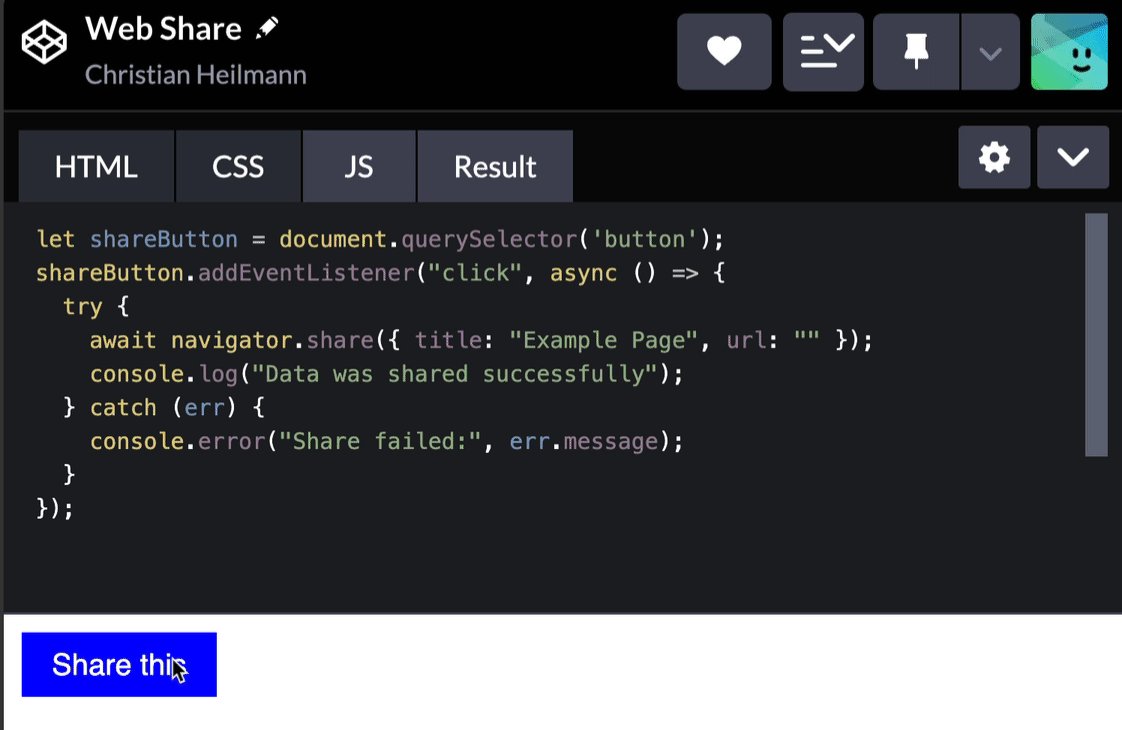
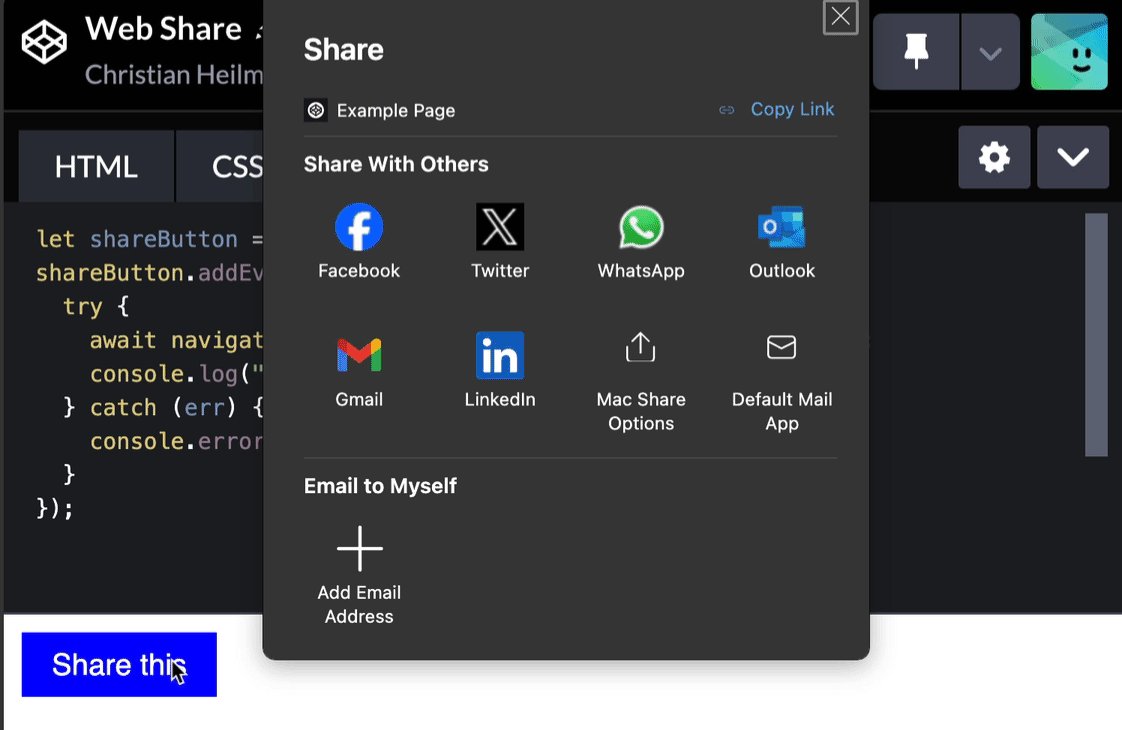
This is why we have the WebShare API which is so basic, it is a crime people don’t use it more. Instead of guessing how your visitors want to share the current URL or a file you provide, you can call the API and they can pick their favourite:

Yes, this is all the code you need as you can see on codepen.
The WebShare API works on Desktop and Mobile and your users control what platforms or contacts show up as the first choice to share your content with.
In this example, the url parameter is empty, which means it shares the page you are currently on. You can add parameters to the URL if you want to enable tracking. You can also add a text to explain more what the URL is about. In addition to URLs, you can also share files. There are more examples and explanations on MDN.
Browser support is good, with the exception being Firefox. You can, however, offer a copy button which works everywhere and enhance it to become a share button.
