Maximilian Heinrich
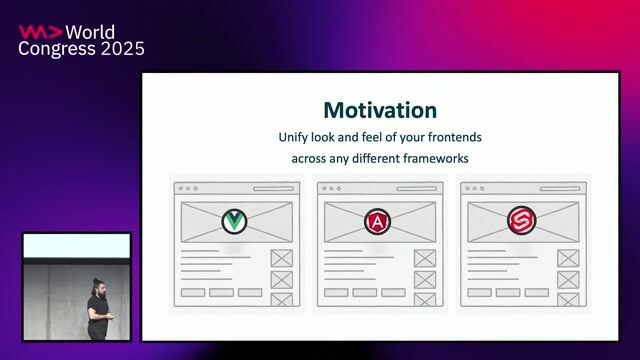
Component styling in a JS world — evolve your mental model
#1about 4 minutes
Improving developer experience with connected tooling
Modern frameworks and tools should improve developer experience by creating interconnected, frictionless workflows.
#2about 5 minutes
The friction and errors of traditional CSS workflows
Separating component logic from styling files leads to context switching, potential for errors, and class names acting as disconnected magic strings.
#3about 3 minutes
Introducing modern zero-runtime CSS-in-JS libraries
New CSS-in-JS libraries like Stitches and vanilla-extract overcome historical performance issues by offering zero-runtime overhead and better tooling integration.
#4about 9 minutes
Live demo creating styled components with Stitches
A live coding demonstration shows how to use the `styled` function in Stitches to create type-safe, styled components directly in JavaScript.
#5about 6 minutes
Building powerful component variants with type safety
The `variants` API in Stitches allows for creating multiple component variations with type-safe props and autocomplete, simplifying conditional styling.
#6about 2 minutes
A new mental model for unified component development
CSS-in-JS unifies HTML, CSS, and JavaScript, creating a single, coherent mental model where styling is an integral part of the component.
#7about 12 minutes
Q&A on Stitches, performance, and alternatives
The speaker answers audience questions comparing Stitches to other tools, discussing performance, theming, responsive design, and framework compatibility.
Related jobs
Jobs that call for the skills explored in this talk.
Hubert Burda Media
München, Germany
€80-95K
Intermediate
Senior
JavaScript
Node.js
+1
Matching moments

03:17 MIN
Selecting strategic partners and essential event tools
Cat Herding with Lions and Tigers - Christian Heilmann

01:32 MIN
Organizing a developer conference for 15,000 attendees
Cat Herding with Lions and Tigers - Christian Heilmann

04:49 MIN
Using content channels to build an event community
Cat Herding with Lions and Tigers - Christian Heilmann

11:32 MIN
The industry's focus on frameworks over web fundamentals
WeAreDevelopers LIVE – Frontend Inspirations, Web Standards and more

02:44 MIN
Rapid-fire thoughts on the future of work
What 2025 Taught Us: A Year-End Special with Hung Lee

11:10 MIN
The only frontend stack that truly matters
WeAreDevelopers LIVE – Frontend Inspirations, Web Standards and more

03:05 MIN
Building collaborative design tools and the neo-brutalism trend
Slopquatting, API Keys, Fun with Fonts, Recruiters vs AI and more - The Best of LIVE 2025 - Part 2

03:39 MIN
Breaking down silos between HR, tech, and business
What 2025 Taught Us: A Year-End Special with Hung Lee
Featured Partners
Related Videos
 46:39
46:39Frameworkless: How to use Web-Components in production?
Tobias Münch
 29:44
29:44Building a component library for modern challenges
Filip Rakowski
 41:54
41:54Extending HTML with Web Components
Rowdy Rabouw
 1:06:20
1:06:20WeAreDevelopers LIVE – Frontend Inspirations, Web Standards and more
Chris Heilmann, Daniel Cranney & Jan Deppisch
 46:46
46:46The Lean Web
Chris Ferdinandi
 19:46
19:46Building a framework-independent component library
Tobias Scholz
 14:44
14:44Catching up on the basics you don't really need that much code
Chris Heilmann
 30:40
30:40What the heck do "declarative" and "reactive" actually mean?
André Kovac
Related Articles
View all articles



From learning to earning
Jobs that call for the skills explored in this talk.

Visonum GmbH
Remote
Junior
Intermediate
React
Redux
TypeScript

Confideck GmbH
Vienna, Austria
Remote
Intermediate
Senior
Node.js
MongoDB
TypeScript

Douglas GmbH
Düsseldorf, Germany
Intermediate
Senior
React
TypeScript


Twin.Link GmbH
Osnabrück, Germany
Intermediate
Senior
React
TypeScript


Der STANDARD
Vienna, Austria
Senior
Next.js
TypeScript


MARKT-PILOT GmbH
Stuttgart, Germany
Remote
€75-90K
Senior
Java
Angular
TypeScript