Rowdy Rabouw
Extending HTML with Web Components
#1about 3 minutes
Celebrating the end of Internet Explorer 11 support
The retirement of Internet Explorer 11 simplifies web development by removing the need for polyfills for modern features like web components.
#2about 1 minute
Introducing the three core parts of web components
Web components are framework-agnostic, reusable UI elements built from three main technologies: custom elements, HTML templates, and the shadow DOM.
#3about 3 minutes
How to define a new autonomous custom element
Create a completely new HTML element by defining a class that extends HTMLElement and registering it with customElements.define().
#4about 2 minutes
How to extend existing native HTML elements
Modify the behavior of a standard HTML element, like an anchor tag, by extending its specific class and using the 'is' attribute.
#5about 3 minutes
Encapsulating styles and markup with shadow DOM
The shadow DOM isolates a component's internal structure and CSS from the main document, preventing style leaks in or out.
#6about 3 minutes
Styling encapsulated components with CSS variables
Use CSS custom properties (variables) defined on the :host pseudo-class to allow external CSS to customize a component's internal styles.
#7about 1 minute
Exposing internal elements for styling with ::part
The ::part pseudo-element provides a powerful way for users to directly style specific internal elements of a web component from outside the shadow DOM.
#8about 4 minutes
Passing data using properties versus attributes
Use HTML attributes for simple string-based data and JavaScript properties for complex data types like objects or arrays, observing attribute changes with a callback.
#9about 2 minutes
Understanding the web component lifecycle callbacks
Web components have lifecycle callbacks like connectedCallback and disconnectedCallback that fire when the element is added to or removed from the DOM.
#10about 2 minutes
Composing components with default and named slots
Use the <slot> element to create placeholders in a component's template, allowing users to inject their own content into default or named slots.
#11about 3 minutes
How to dispatch custom events from a component
Emit custom events from a web component using dispatchEvent and new CustomEvent() to communicate data and state changes back to the parent application.
#12about 3 minutes
An example of communication between two components
A practical demonstration shows how a list component can dispatch a select event that a detail component listens for to update its content.
#13about 1 minute
Providing fallbacks when JavaScript fails to load
Ensure a good user experience by providing fallback content inside your custom element tag or using a <noscript> tag in case JavaScript is disabled or fails.
#14about 5 minutes
Using web components in Angular, Vue, and React
Web components can be easily integrated into popular JavaScript frameworks like Angular, Vue, React, and Svelte with minimal configuration.
#15about 1 minute
Simplifying development with Lit and Stencil
Libraries like Lit and Stencil offer tools and abstractions that can simplify the process of building and maintaining complex web components.
#16about 4 minutes
Q&A on framework choice and accessibility
The speaker answers audience questions about the benefits of web components over frameworks, browser support for ::part, and ensuring accessibility.
Related jobs
Jobs that call for the skills explored in this talk.
Hubert Burda Media
München, Germany
€80-95K
Intermediate
Senior
JavaScript
Node.js
+1
Matching moments

11:32 MIN
The industry's focus on frameworks over web fundamentals
WeAreDevelopers LIVE – Frontend Inspirations, Web Standards and more

04:56 MIN
Recreating React components using AI and dev tools
WeAreDevelopers LIVE – AI, Freelancing, Keeping Up with Tech and More

08:07 MIN
Exploring modern JavaScript performance and new CSS features
WeAreDevelopers LIVE – AI, Freelancing, Keeping Up with Tech and More

11:10 MIN
The only frontend stack that truly matters
WeAreDevelopers LIVE – Frontend Inspirations, Web Standards and more

03:16 MIN
Improving the developer feedback loop with specialized tools
Developer Time Is Valuable - Use the Right Tools - Kilian Valkhof

05:28 MIN
The origin story of the Polypane developer browser
Developer Time Is Valuable - Use the Right Tools - Kilian Valkhof

07:46 MIN
The challenge of keeping up with modern CSS
WeAreDevelopers LIVE – AI, Freelancing, Keeping Up with Tech and More

07:12 MIN
Ensuring accurate testing across different browsers and devices
Developer Time Is Valuable - Use the Right Tools - Kilian Valkhof
Featured Partners
Related Videos
 46:39
46:39Frameworkless: How to use Web-Components in production?
Tobias Münch
 19:46
19:46Building a framework-independent component library
Tobias Scholz
 22:46
22:46What’s New and What’s Next in Web UI
Cleyra Uzcategui
 29:11
29:11Angular Magical directives
Valentine Awe
 14:44
14:44Catching up on the basics you don't really need that much code
Chris Heilmann
 25:33
25:33Accessibility with Web Components
Manuel Mauky
 41:28
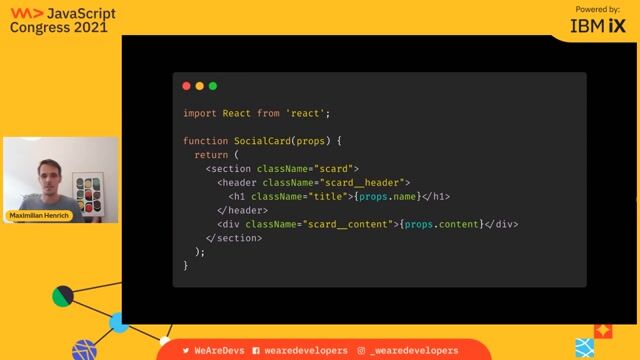
41:28Component styling in a JS world — evolve your mental model
Maximilian Heinrich
 31:56
31:56Why LIT is Fire
Lucien Immink
Related Articles
View all articles



From learning to earning
Jobs that call for the skills explored in this talk.

Visonum GmbH
Remote
Junior
Intermediate
React
Redux
TypeScript


Douglas GmbH
Düsseldorf, Germany
Intermediate
Senior
React
TypeScript

Twin.Link GmbH
Osnabrück, Germany
Intermediate
Senior
React
TypeScript

ELFIN Engineering and Solutions GmbH
Köln, Germany
€60-68K
Azure
React
Vue.js
Node.js
+6




Paradigma Digital
Barcelona, Spain
API
React
Svelte
Vue.js
WebPack
+3