Simone Sanfratello
Event based cache invalidation in GraphQL
#1about 2 minutes
Understanding GraphQL resolvers as cacheable functions
GraphQL resolvers can be treated as pure functions, allowing their results to be memoized and cached based on query arguments.
#2about 5 minutes
Comparing time-based and event-based cache invalidation
Time-based invalidation is simple but can serve stale data, whereas event-based invalidation keeps data synced but is more complex to implement.
#3about 4 minutes
Choosing a storage backend and generating cache keys
A cache can use fast in-memory storage for small, frequent data or a shared Redis instance for larger datasets across multiple nodes.
#4about 4 minutes
Using references for targeted cache invalidation
By tagging cache entries with references to the underlying data entities, you can precisely invalidate them when a write event occurs.
#5about 7 minutes
Live demo of setting up a basic GraphQL server
A Fastify server is configured with the Mercurius plugin to serve a GraphQL schema with user and country data from an in-memory database.
#6about 3 minutes
Live demo of implementing a time-based cache policy
The Mercurius Cache plugin is configured with a time-to-live policy for a query, using onHit and onMiss events to verify its effectiveness.
#7about 5 minutes
Live demo of solving stale data with event invalidation
An invalidation function is added to a mutation resolver, which uses references to clear the relevant user data from the cache upon update.
#8about 3 minutes
Exploring advanced features of Mercurius Cache
Mercurius Cache also supports custom key generation, request deduplication, programmatic invalidation with wildcards, and garbage collection for references.
#9about 4 minutes
Q&A on career advice and GraphQL best practices
Common GraphQL pitfalls are discussed, such as neglecting to use DataLoaders to solve the N+1 query problem.
Related jobs
Jobs that call for the skills explored in this talk.
Hubert Burda Media
München, Germany
€80-95K
Intermediate
Senior
JavaScript
Node.js
+1
Matching moments

01:34 MIN
Using frameworks for automatic cache invalidation
How Gatsby Cloud's real-time streaming architecture drives <5 second builds

03:38 MIN
Q&A on cache strategies and dynamic content
Offline first!

03:29 MIN
Addressing GraphQL security and implementation challenges
GraphQL: Does it replace SQL, REST or Something Else?

02:48 MIN
Keeping cached data fresh with CDN invalidation
Accelerating Authentication Architecture: Taking Passwordless to the Next Level

13:52 MIN
Q&A on GraphQL, team structure, and vendor software
Building high performance and scalable architectures for enterprises

12:03 MIN
Q&A on caching strategies and implementation details
Advanced Caching Patterns used by 2000 microservices

02:44 MIN
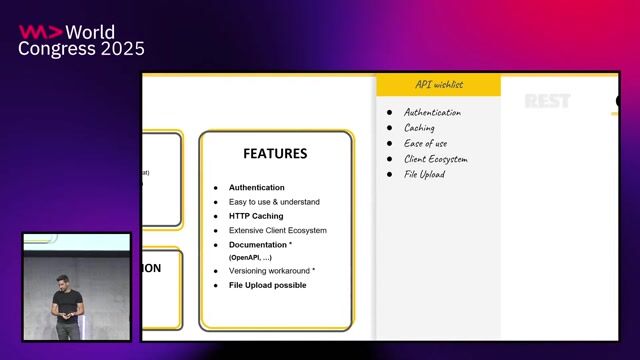
How GraphQL improves upon REST's limitations
REST in Peace? What does the API protocol of the future look like? Or do we have it already?

02:04 MIN
Using caching to manage slow network device responses
Challenges of building React and React Native apps
Featured Partners
Related Videos
 46:47
46:47Rapid GraphQL API Development with PostGraphile
Ruwan Xaviour Fernando
 28:12
28:12GraphQL: Does it replace SQL, REST or Something Else?
Gregor Bauer
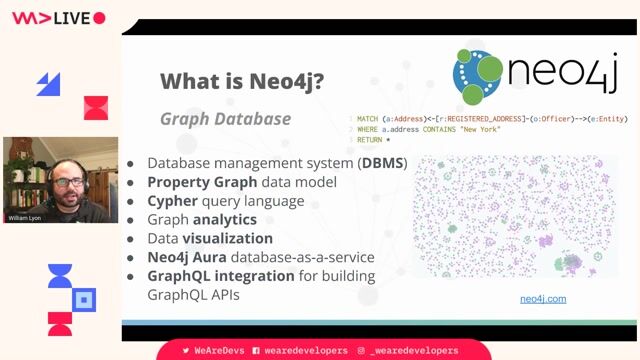
 47:48
47:48Putting the Graph In GraphQL With The Neo4j GraphQL Library
William Lyon
 40:45
40:45GraphQL + Apollo + Next.js: A Lovely Trio
Josh Goldberg
 41:06
41:06Rethinking Reactive Architectures with GraphQL
David Leitner
 34:28
34:28GraphQL Mesh – Why GraphQL between services is the worst idea and the best idea at the same time!
Uri Goldshtein
 42:08
42:081, 2, 3... Fastify!
Matteo Collina
 30:27
30:27HTTP headers that make your website go faster
Thijs Feryn
Related Articles
View all articles



From learning to earning
Jobs that call for the skills explored in this talk.

Confideck GmbH
Vienna, Austria
Remote
Intermediate
Senior
Node.js
MongoDB
TypeScript

nono
£75-120K
Intermediate
API
Node.js
Grafana
GraphQL
+9

nono
£75-120K
Intermediate
API
Node.js
Grafana
GraphQL
+9

QuidVista
Clevedon, United Kingdom
Remote
£25-35K
Node.js
GraphQL
JavaScript

BrainRocket
Municipality of Valencia, Spain
Intermediate
API
GIT
REST
MySQL
NoSQL
+11


SMG Swiss Marketplace Group
Canton de Valbonne, France
Senior

Visonum GmbH
Remote
Junior
Intermediate
React
Redux
TypeScript
