Eileen Fürstenau
Next.js Unleashed: Optimizing Web Vitals for superior User Experience
#1about 2 minutes
Building a wine app and discovering its poor performance
A sample wine recommendation app built with Next.js reveals a low initial Lighthouse performance score of 52, prompting an investigation into optimization.
#2about 4 minutes
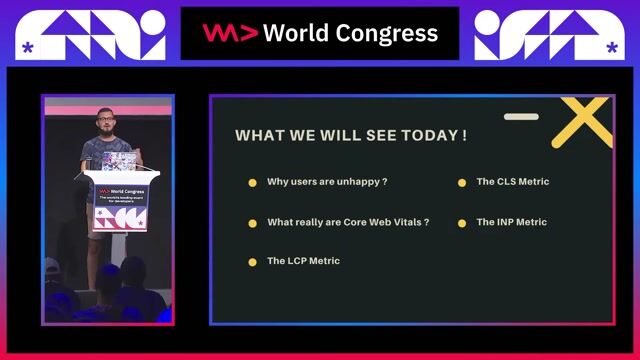
Explaining the importance of Core Web Vitals
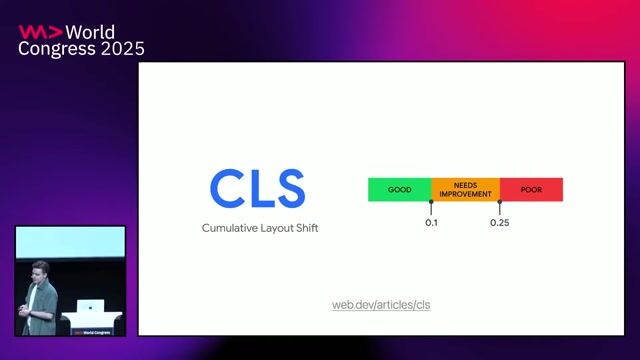
Core Web Vitals like LCP, CLS, and INP are defined as key metrics for measuring user experience, loading performance, and visual stability.
#3about 4 minutes
An overview of Next.js and its optimization capabilities
Next.js is introduced as a React framework with built-in features like server-side rendering and static site generation that aid performance.
#4about 3 minutes
Improving performance with the Next.js Image component
Replacing the standard HTML `<img>` tag with the Next.js `<Image>` component automatically handles resizing, modern formats like WebP, and lazy loading.
#5about 4 minutes
How to efficiently load custom fonts in Next.js
The built-in font optimization in Next.js eliminates extra network requests by inlining font CSS at build time, improving load performance.
#6about 4 minutes
Using dynamic imports for modules and components
Defer loading of non-critical JavaScript for third-party libraries and React components by using dynamic imports to reduce the initial bundle size.
#7about 2 minutes
Managing third-party scripts with the Script component
The Next.js `<Script>` component provides control over when third-party scripts are loaded and executed to prevent them from blocking page rendering.
#8about 2 minutes
Achieving a near-perfect score after optimizations
After applying several Next.js optimization techniques, the application's Lighthouse performance score improved from 52 to 99.
Related jobs
Jobs that call for the skills explored in this talk.
Douglas GmbH
Düsseldorf, Germany
Intermediate
Senior
TypeScript
React
Hubert Burda Media
München, Germany
€80-95K
Intermediate
Senior
JavaScript
Node.js
+1
Matching moments

03:31 MIN
The value of progressive enhancement and semantic HTML
WeAreDevelopers LIVE – You Don’t Need JavaScript, Modern CSS and More

08:07 MIN
Exploring modern JavaScript performance and new CSS features
WeAreDevelopers LIVE – AI, Freelancing, Keeping Up with Tech and More

02:33 MIN
Why you might not need JavaScript for everything
WeAreDevelopers LIVE – You Don’t Need JavaScript, Modern CSS and More

03:16 MIN
Improving the developer feedback loop with specialized tools
Developer Time Is Valuable - Use the Right Tools - Kilian Valkhof

11:10 MIN
The only frontend stack that truly matters
WeAreDevelopers LIVE – Frontend Inspirations, Web Standards and more

09:00 MIN
Navigating the growing complexity of modern CSS
WeAreDevelopers LIVE – You Don’t Need JavaScript, Modern CSS and More

04:02 MIN
How a broken frontend culture impacts the web
WeAreDevelopers LIVE – Frontend Inspirations, Web Standards and more

11:32 MIN
The industry's focus on frameworks over web fundamentals
WeAreDevelopers LIVE – Frontend Inspirations, Web Standards and more
Featured Partners
Related Videos
 19:52
19:52Core Web Vitals: Put your application into orbit with best practices
Nicolas Frizzarin
 20:30
20:30Optimistic UI Updates: Enhancing User Experience and Improving Interaction to Next Paint (INP)
Marc Müller
 58:59
58:59What you need to know about Core Web Vitals
Ines Akrap
 14:44
14:44Catching up on the basics you don't really need that much code
Chris Heilmann
 28:56
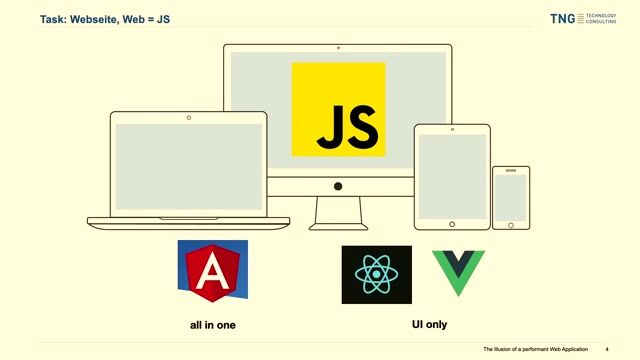
28:56The Illusion of a Performant Web Application
Cathrin Möller
 29:14
29:14Sleek, Swift, and Sustainable: Optimizations every web developer should consider
Andreas Taranetz
 42:04
42:04Jamstack and Web Performance, a match made in heaven
Tamas Piros
 27:01
27:01The Journey of a Pixel in a React Application
Shem Magnezi
Related Articles
View all articles



From learning to earning
Jobs that call for the skills explored in this talk.

Visonum GmbH
Remote
Junior
Intermediate
React
Redux
TypeScript


Der STANDARD
Vienna, Austria
Senior
Next.js
TypeScript

Confideck GmbH
Vienna, Austria
Remote
Intermediate
Senior
Node.js
MongoDB
TypeScript

Twin.Link GmbH
Osnabrück, Germany
Intermediate
Senior
React
TypeScript


Optimus Search
Berlin, Germany
Remote
Intermediate
API
CSS
GIT
React
+4


ISO Software Systeme GmbH
Frankfurt am Main, Germany
Remote
API
GIT
REST
React
+2