Web design is the process of creating websites to inform, communicate, engage, and entertain an online audience. It involves many different stages, including:
- site planning and development
- content generation
- interface design
- visual styling
Web design is responsible for the website’s visual layout, colour scheme, and overall look and feel. It covers all website sections, from homepage UX design to landing pages and checkout.
Good web design aims to provide user-friendly solutions that work seamlessly on various screens. However, users’ expectations never stand still. How can you understand what to include in your agenda? Consider the following web design trends for 2023 to better understand, satisfy, and convert users into customers.
Web design trends to expect in 2023
Website trends refer to the current popular design elements, techniques, and styles used to create websites. As new technologies and design practices become available, these trends can change over time. In this article, we’ll talk about the most popular web design trends to consider when developing your website.
1. Minimalistic and clean designs
The first trend has been quite popular in different industries recently. Minimalism is classic and will never go out of fashion. The “less is more” approach is the guiding principle in architecture, fine art, and daily life. Examples include clear lines, a lack of clutter, and selecting fewer but higher-quality things.
Web design that adheres to minimalism is clear, readable, and well-structured. It also includes a user-friendly, convenient, and faster-loading experience. Note that it doesn’t mean removing most of the information from the viewport and leaving people to find the needed pages themselves.
Minimalism presupposes displaying a sufficient amount of data for users to learn about your company and understand its purpose. As a result, you don’t overload and confuse visitors with dozens of icons and buttons. Such a design sends a particular signal to website visitors. It builds trust and displays a sense of style. Minimalistic design usually includes the following characteristics:
- clean and easy-to-interpret images
- concise texts
- the use of white space
- limiting the number of colours to three
- intuitive navigation
To illustrate what I mean, here are a few screenshots from the Hermès, Burberry, and Estée Lauder online stores.
.png?w=720&fit=max&dpr=2&auto=format)
2. Enhanced animations and micro-interactions
The second trend revolves around improving website engagement and interactivity. Animations and micro-interactions have long been a vital part of web design, allowing developers to add gamified elements to the website and retain visitors. As for 2023, we’ll see increased usage of loading animations, claymorphism, and 3D illustrations.
Animations
Let’s take loading animations as an example. Loading animations, also known as “loading spinners” or “progress indicators”, are small animations displayed on a web page or in an app when the content is loading. There are numerous uses for them, such as:
- informing users that the system is working and that the requested content will be available shortly
- providing visual feedback
- making the waiting experience less frustrating
Loading animations have become popular in recent years. They come in many different forms, for example:
- a spinning wheel
- a progress bar
- a short-loading message
Below is a great example of a loading animation from the ITG website. We can see a dog walking and stretching in opposite directions while waiting for content to load.

Micro-interactions
Micro-interactions are small, interactive elements within a user interface that provide feedback to the viewer in response to a specific action. Examples include the pull-to-refresh gesture on a mobile app, the hover effect on a button, or the “like” button on a social media post. Micro-interactions will become more meaningful in 2023 and beyond. That is, they won’t only add to the visual experience but to the user experience as well. There are many applications for this strategy:
- assisting users as they navigate a website
- pointing in the right way
- simplifying unclear elements
- facilitating intuitive and enjoyable product search
- showing changes
- making important navigational features more noticeable
Product customisation is one example of micro-interactions in web design. Here is a screenshot from the BMW product builder, where you can choose the colour of a car, wheels, interior, etc.
.png?w=720&fit=max&dpr=2&auto=format)
3. Evolution of interactive features
More websites will provide customisable viewing options as online personalisation proliferates. According to data, 69% of customers like personalisation as long as it is based on information voluntarily shared with a company. Why not combine personalisation with another winning strategy, such as gamification?
In 2023, web experiences will be more individualised, responding to user requirements and tastes. For instance, some web design platforms already allow designers to provide customisation of various aspects of the website experience. The most widespread cases are features like dark mode and sound. They make the website more user-friendly for visitors with different needs, ensuring accessibility and inclusivity.
Other vivid examples are sites-as-games and interactive elements. Gamification generates a wow effect, driving more visitors to the page. The best part is that you can go beyond games. Incorporate interactive maps, quizzes, infographics, wheels with prizes, and attractive completion processes to match your brand identity, budget, and market expectations. Look at how Overstock employs gamification on its website.
.png?w=720&fit=max&dpr=2&auto=format)
4. Bold and bright solutions
Every design should have a particular colour palette to distinguish itself from the rest. Neutral hues were the golden rule in the past. While still notable, they face new competitors: bright and bold colours. These hues challenge the conventional approach and represent the future of web design.
Some people push the boundaries of the restrictive minimalistic approach and experiment in creative ways. That’s why digital maximalism has returned and is again permeating the web design industry. It may come in different forms, for example:
- Anti-design: Anti-design emphasises the rejection of traditional design principles and aesthetics in favour of a more spontaneous, organic, and intuitive approach.
- Brutalism: On the contrary, brutalism promotes using raw, minimalistic, and unpolished elements in a web design layout. It focuses on functionality and simplicity, often utilizing basic typography, monochromatic colour schemes, and a lack of ornamentation. See how Balenciaga combines its aesthetic with brutalism.
.png?w=720&fit=max&dpr=2&auto=format)
- Experimental typography: Fun typographic solutions that enchant users are trendy in 2023. You can use unusual typefaces in different situations, from expressing luxury or minimalism to decorating the page.
.png?w=720&fit=max&dpr=2&auto=format)
- Custom fonts and lettering: With the rise of text-based website designs, the use of unique typefaces and hand-crafted writing will become more prevalent in 2023. You have various options for drafting, downloading, and utilising your original font with the help of font-generating software like BitFontMaker, FontStruct, and Calligraphr.
- Y2K aesthetic: Y2K, or early 2000s, fashion has made a comeback and now impacts everything from music, style, fashion, and now web design. The Y2K era’s online fonts were straightforward, frequently sans serif or monospaced, and occasionally clearly pixelated. The early 2000s web design layout favoured simple, text-focused forms with lots of white space because graphics loaded slowly at that time. There are numerous Y2K illustrations on Behance.
- Unique cursors: Inspired by the Y2K nostalgia, custom cursors will also be a trend in 2023. Cursors can employ an original image as an icon or animated effects, developing an interactive environment.

- Pixelation: Pixelation refers to the process of creating elements that are composed of small square-shaped elements called pixels. It can cause the image to appear blocky or jagged and make text or other details difficult to read. The technological need for pixelation in the early days of computers has now transformed into an aesthetic. Designers resort to pixelation to add visual appeal to typefaces, icons, and images.
.png?w=720&fit=max&dpr=2&auto=format)
5. 3D Models and claymorphism
The metaverse, or virtual worlds, has the potential to significantly influence new designs as it continues to unfold. One way it can shape web design is by providing users with more immersive and interactive experiences. Websites incorporate virtual or augmented reality elements to build a more engaging and personalised environment for visitors.
Another way is by inspiring new design trends, such as 3D, claymorphism, and holographic elements. You may have already seen 3D features on websites. Even though the trend has been around for a while, the use of 3D illustrations will rise again in 2023.
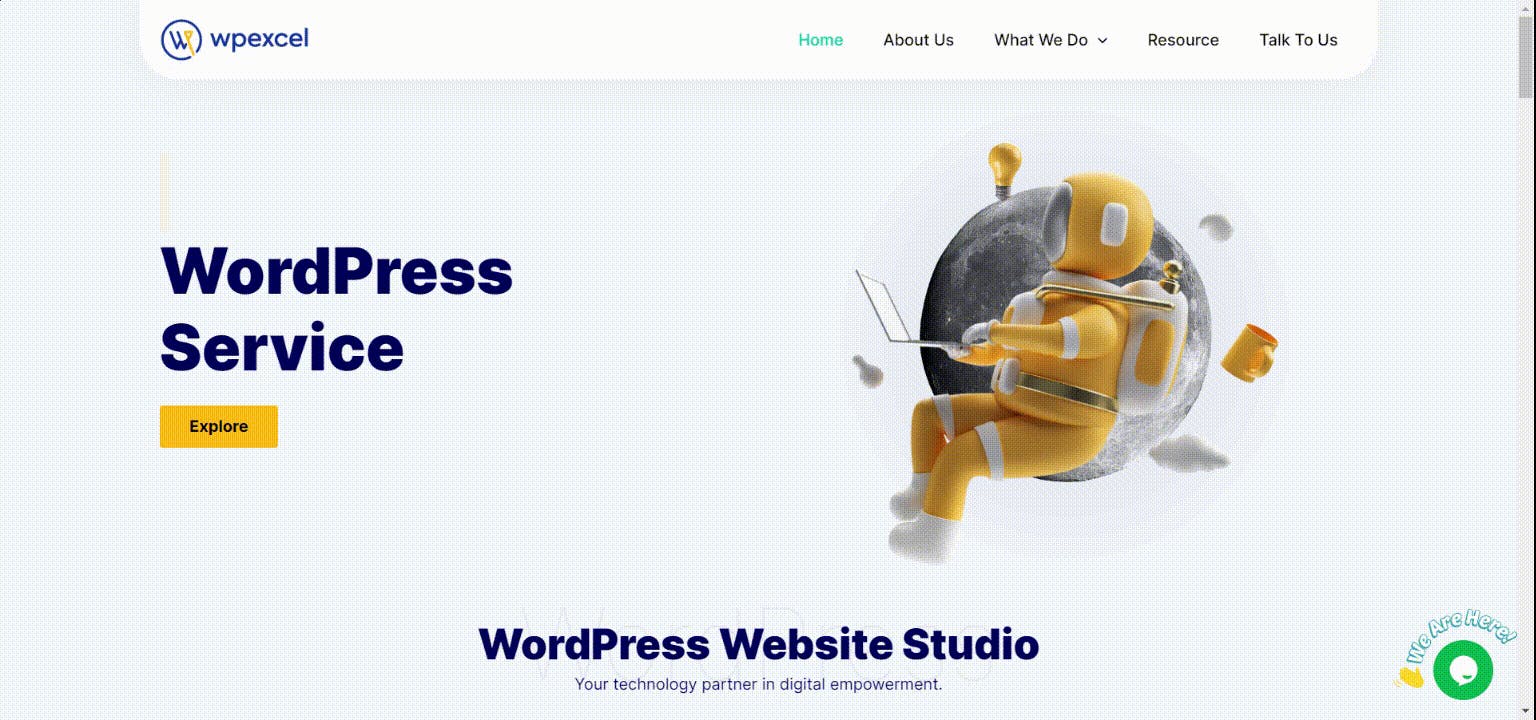
The 3D effect is suitable for icons, logos, cartoonish human figures, hero images, and even entire web pages to ensure depth and perspective. It makes the website look more professional while keeping its original style intact.
Claymation is a technique used to create sculptures from clay that has a life-like movement when animated. Web designers can also use this approach when drafting websites. Claymorphism generates a 3D, floating appearance with two inner and one outside shadow. You can observe it in the screencast below.

Wrapping up
Web design constantly evolves, and web designers need to predict customers’ expectations to integrate certain features into websites. So they should keep up with the latest trends and technologies. Adapting to change and anticipating customer needs is key to building successful websites.
We’ll soon see more immersive experiences with 3D-360° views, AR/VR solutions, and responsive animations. This year, mobile devices will stay on top of designers’ minds, impacting the upcoming trends.
What should you practice in your projects in 2023? Create a more engaging user experience and focus on website accessibility and usability on numerous devices.