Onur Gumus
What's new in CSS for Designers?
#1about 13 minutes
Designing for global writing systems with logical properties
Use logical properties like inline-size and the writing-mode property to create layouts that adapt to different text directions, such as right-to-left and vertical.
#2about 13 minutes
Using modern color spaces and syntax in CSS
Explore modern color spaces like P3 and OKLCH to access more vivid colors and maintain perceptual uniformity when creating color palettes with the new relative color syntax.
#3about 4 minutes
Understanding modern CSS units for responsive design
Learn to use relative units like rem for accessibility and dynamic viewport units like dvh to handle mobile browser UI elements that appear and disappear.
#4about 2 minutes
Building component-based layouts with container queries
Use container queries to create truly modular components that respond to the size of their parent element, rather than relying solely on viewport-based media queries.
#5about 2 minutes
Extending CSS capabilities with the Houdini Paint API
Discover the CSS Houdini Paint API, which allows you to programmatically generate custom backgrounds and borders using JavaScript for effects not possible with standard CSS.
#6about 4 minutes
Creating fluid animations with the View Transitions API
Leverage the View Transitions API to easily create smooth, animated transitions between different page states with minimal CSS and JavaScript.
#7about 18 minutes
Discussion on the evolution and future of CSS
A conversation covering the rapid evolution of CSS, the importance of accessibility with units like rem, the future of programmatic CSS with Houdini, and how to keep up with new features.
Related jobs
Jobs that call for the skills explored in this talk.
Douglas GmbH
Düsseldorf, Germany
Intermediate
Senior
TypeScript
React
Matching moments

11:50 MIN
Q&A on CSS history, design, and print standards
How to write a book with CSS

06:19 MIN
The evolution of color and typography on the web
The State Of The Web

01:14 MIN
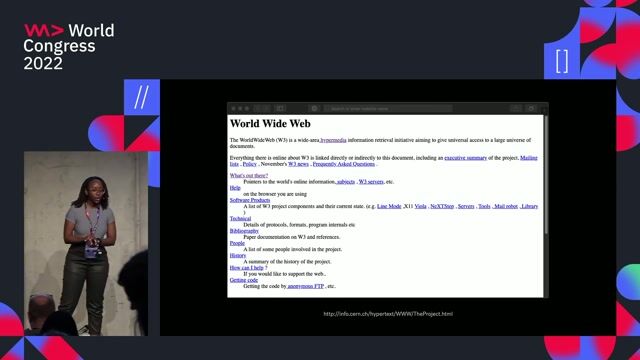
The evolution of web layout from tables to grid
Kirsty's Excellent Adventure in CSS Grid

03:31 MIN
Improving typography and layout with modern CSS properties
What’s New and What’s Next in Web UI

04:39 MIN
The long journey to modern CSS layout and responsive design
The State Of The Web

09:58 MIN
Rediscovering HTML elements and upcoming CSS features
WeAreDevelopers LIVE - Can AI save Accessibility?; Horrid HTML; The Frontend Treadmill and more

01:44 MIN
Key takeaways and the power of CSS grid
Kirsty's Excellent Adventure in CSS Grid

05:24 MIN
Adapting print design principles for the fluid web
WeAreDevelopers LIVE - Web Typography; CSS Layout features; Staying curious in an AI world and more
Featured Partners
Related Videos
 36:13
36:13Kirsty's Excellent Adventure in CSS Grid
Kirsty Burgoine
 1:10:55
1:10:55WeAreDevelopers LIVE - Web Typography; CSS Layout features; Staying curious in an AI world and more
Chris Heilmann, Daniel Cranney & Jason Pamental
 1:02:33
1:02:33WeAreDevelopers LIVE - Rendering in the Browser, The State of CSS and Accessibility and more
Chris Heilmann, Daniel Cranney & Elena Torró
 22:46
22:46What’s New and What’s Next in Web UI
Cleyra Uzcategui
 28:00
28:00Can CSS recreate Tufte's designs?
Håkon Wium Lie
 30:07
30:07Accessibility in React Application
Julia Undeutsch
 37:55
37:55Future-Proof CSS
Ire Aderinokun
 29:40
29:40Is CSS Houdini finally usable in 2023?
Tanja Ulianova
Related Articles
View all articles



From learning to earning
Jobs that call for the skills explored in this talk.

Visonum GmbH
Remote
Junior
Intermediate
React
Redux
TypeScript






DIMAR
Wiesbaden, Germany
Remote
Figma


SCHOKOLADENSEITE.net Visuelle Kommunikation GmbH
Hamburg, Germany
Remote
CSS
GIT
Figma